前端在開發過程中,是需要一些規范的,有了規范文檔能夠使我們的開發流程更加規范化;提高團隊的協作能力、代碼的復用率;寫出質量更高的代碼;同時也可以方便我們后期的維護。
文件規范:
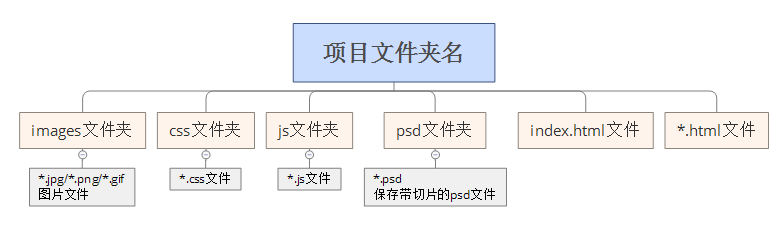
根據項目名稱創建項目文件夾,將css文件夾、images文件夾、js文件夾、psd文件夾、*.html文件放在工程目錄中。

HTML文件以英文命名,首頁名稱必須為index.html作為入口文件。
css文件以英文命名,后綴為.css。通用的css文件包括base.css/reset.css和public.css,里面包含css reset、公用的css間距、css文字樣式等,首頁為index.css,其他頁面依據實際的模塊進行命名。
JavaScript文件以英文命名,后綴為.js。通用的js文件common.js和base.js,其他頁面依據實際的模塊進行命名。
圖片文件命名盡量與模塊樣式名稱保持關聯,常用圖片格式jpg、gif、png等
HTML規范:
文檔類型聲明統一為html5的文檔聲明;編碼方式統一為utf-8 。
書寫時根據頁面結構,利用IDE實現層次分明的縮進;所有代碼需要遵循HTML標準,建議書寫標簽名、屬性名時使用小寫字母;屬性值必須用雙引號包圍;并考慮向后擴展性。
使用語義化標簽,便于開發者閱讀和寫出更優雅的代碼,便于瀏覽器、搜索引擎解析,便于團隊開發和維護,有利于SEO。如:標題用h1-h6,段落用p標簽。特殊符號盡可能使用代碼來替代。
合理規劃元素嵌套層級,不合理的嵌套會影響頁面性能
HTML中圖片的使用:
1 )img標簽中添加alt=”替換文本”,以便圖片丟失時,用戶可以根據替換文本了解頁面內容
2)運用css sprites技術,集中小的背景圖或圖標, 減小頁面http請求,sprite按模塊制作,方便后期修改或多人協作開發
CSS規范:
統一編碼規則為utf-8。
書寫代碼前需要做如下考慮:
1)確定版心,如果超過1200需要與設計師溝通確認;
2)規劃樣式,提高樣式的重復使用率;
3)樣式重置;
4)提前溝通頁面中模棱兩可的需求和交互,方便后續布局;
5)布局時考慮后續交互效果處理的便利性,必要時預留出后續交互中會用到的樣式。
書寫代碼時,添加注釋,保持代碼縮進格式;當屬性值為0時,可以省略后面的單位;建議每個語句結束后添加分號;注意兼容問題。
選擇器命名要遵循命名規范:
1) 由字母開頭,小寫英文、數字和 _ 來組合命名 或者 首字母大寫,駝峰式命名
2) 命名要語義化,,簡明化。盡量做到見名知意
css屬性書寫順序。建議遵循: 布局定位屬性–>自身屬性–>文本屬性–>其他屬性. 也可根據自身習慣書寫, 但盡量保證同類屬性寫在一起
1) 布局定位屬性:display 、float、position以及相應的 top、right、bottom、left屬性等
2) 自身屬性:width、height、background、padding、border、margin等
3) 文本屬性:color、font、text-decoration、text-align、vertical-align等
JavaScript規范:
文件編碼統一為UTF-8。
書寫過程中每行代碼結束需要添加分號;變量名命名,需要符合命名規范,建議使用駝峰式命名方式;書寫時需要在文件中添加適當注釋。
所有功能均根據項目實際需求原生開發,避免冗余;如果需要引入第三方庫,需要與團隊其他開發的人員溝通,討論決定。
后期優化過程中,非注釋類中文字符必須轉換成Unicode編碼使用,避免出現亂碼。
注意事項:
頁面中的文本內容。一般能用文字的都用文字保證靜態頁面的可編輯性,專題中的特殊字體一般要切圖,但具體情況與需求溝通。
PC端頁面需要兼容到IE8以下時,布局中如果用到HTML5標簽,注意處理兼容或避免使用。
頁面布局時能用正常文檔流布局的不使用定位布局;盡可能不使用表格布局,但頁面設計中以表格形式展示的內容模塊也要盡量使用表格布局
頁面中添加鏈接的部分,通常頁面中需要添加鏈接的部分,PC端要設置在新窗口打開屬性target=”_blank”
>>本文地址:http://www.028benet.com/zhuanye/2020/51379.html
聲明:本站稿件版權均屬中公教育優就業所有,未經許可不得擅自轉載。


1 您的年齡
2 您的學歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數據
大數據 互聯網營銷
互聯網營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內設計
室內設計 平面設計
平面設計 電商設計
電商設計 網頁設計
網頁設計 UI設計
UI設計 VR/AR
VR/AR 網絡安全
網絡安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人