在游戲中,很多UI界面中都會使用到自動布局組件,使用其可以大大的節省開發時間,Unity中自動布局組件有三種:
1:Horizontal Layout Group,水平布局組件,元素會一個挨著一個沿著水平方向排過去,如果超過了這個該Layout Group寬度,并不會換行,而且直接繼續排下去。
2:Vertical Layout Group,垂直布局組件,垂直布局組件。
3:Grid Layout Group,網格布局組件。
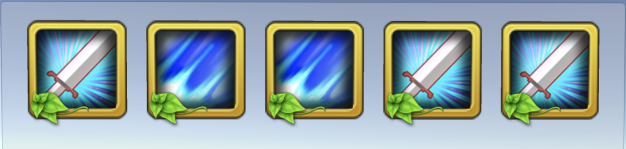
Horizontal Layout Group游戲中最常見的就是技能欄的展示,如下圖:

Vertical Layout Group游戲中最常見的就是任務列表的展示,如下圖:

Grid Layout Group游戲中最常見的就是背包或者商城欄,如下圖:

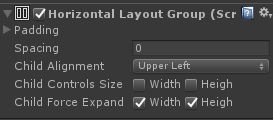
我們今天主要介紹Horizontal Layout Group水平布局組件,下面詳細介紹該組件:

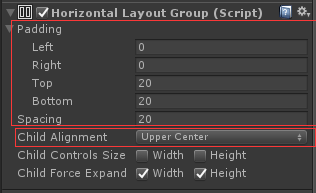
Padding:Layout邊緣的間隙(左,右,上,下)。

Spacing:Layout元素之間的間隙。
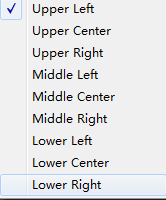
Child Alignment:子元素的排列方式,就是對齊的九種樣式。

Control Child Size:是否可以控制子元素的寬高。
Control Force Expand:是否強制子元素填充滿多余的空間,自適應寬高。
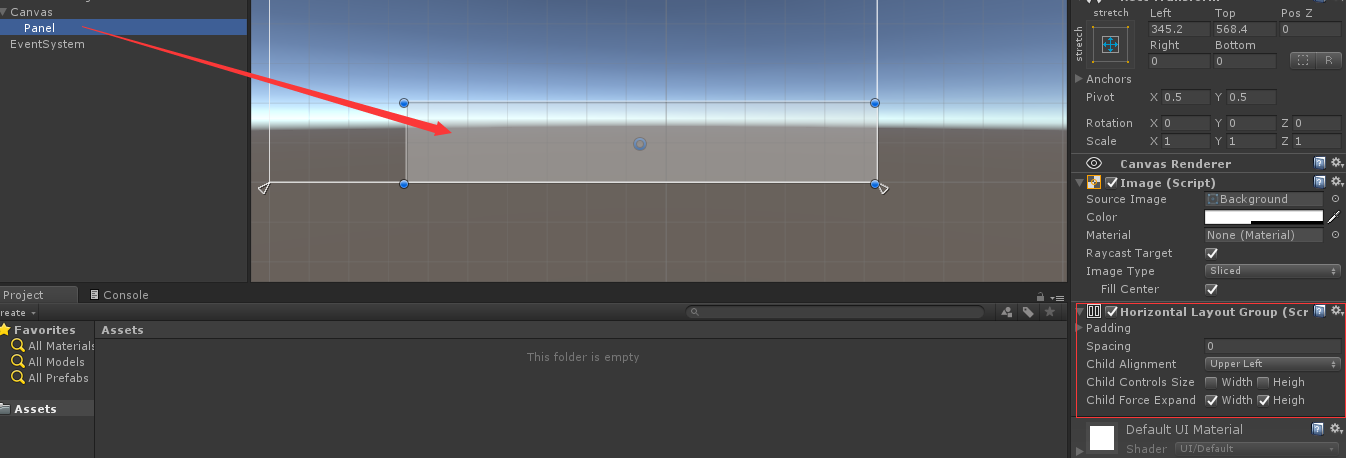
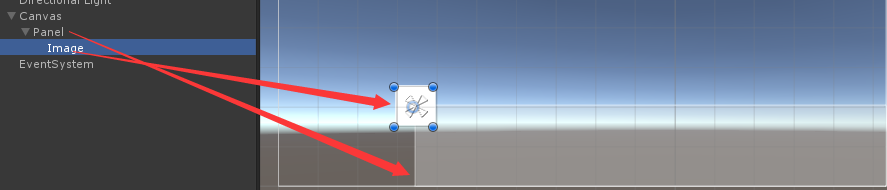
下圖中沒在場景中創建了Panel,將Panel位置設置在右下角,并為Panel添加了水平自動布局組件:

接下來為該組件添加子元素,Image,觀察其變化發現Image布局并不在Panel內部

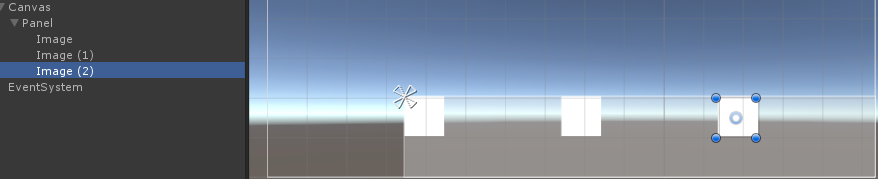
然后我們在給Panel添加Image:

添加可以得知,每次添加后,Panel內部的Image組件會自動布局,并且布局的方向是水平方向,游戲中的面板,比如技能欄,還有屬性,任務,商城,背包欄,可以發現他們一般情況下位置都是差不多的,無非就是換了個展示的圖片而已,所以使用上邊的水平自動布局組件我們只需要簡單的更改下布局位置即可。
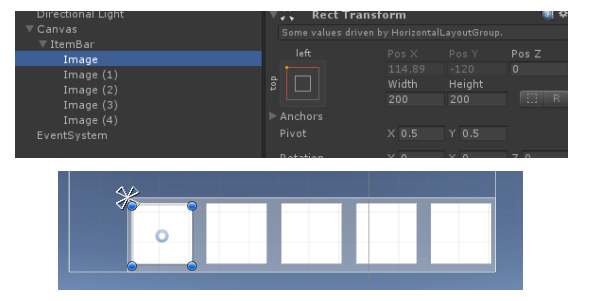
接下來我們一起來創建技能欄,如下圖所示:子元素大小為200*200,居中顯示,水平方向上間距為20,距離頂部和底部距離也為20:

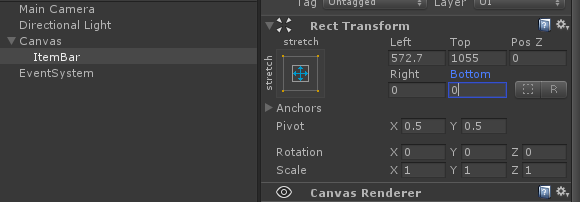
圖所示技能條當中的技能呈現水平布局形式,所有我們可以先創建技能條的背景ItemBar,ItemBar中的技能呈現為水平布局形式所以應該給添加水平布局組件Horizontal Layout Group。Padding的Top值為20,Bottom值為20,Spacing值為20。設置子元素對齊方式為Upper Center。


接下來給選擇ItemBar,創建UI控件Image,根據題意可以得知需要創建五個即可,Image大小修改為200,200即可:

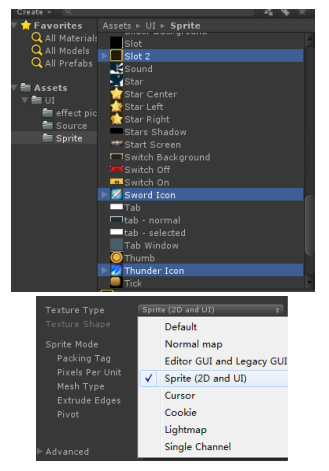
這時技能框已經有了,接下來需要將需要的素材轉換成為2D精靈

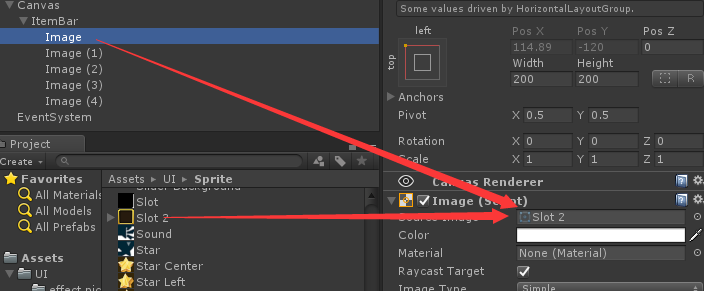
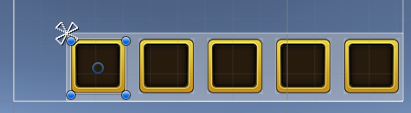
因為圖中底層圖片是技能外框,所以可以將技能外框圖片拖拽到到Image控件的SourceImage處:

效果如圖:

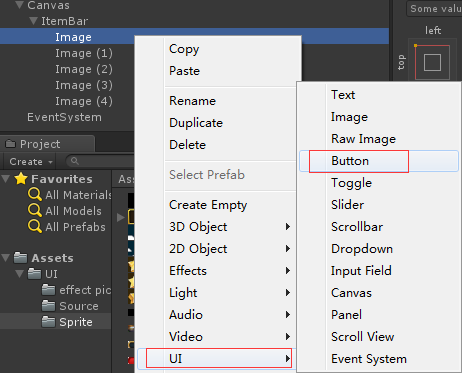
技能外框做好之后,需要添加技能了,因為技能是可以點擊的所以可以給每一個Image外框下添加一個子控件Button,需要自行調節Button大小:

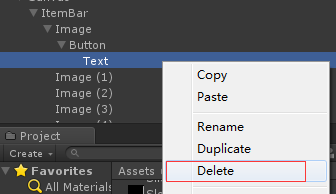
Button下方的Text控件不需要所以將其刪除:

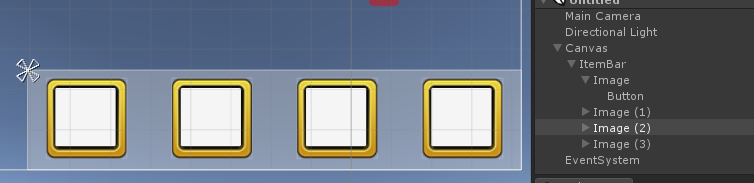
其余幾個控件都需要重復上述添加Button,調節大小,刪除Text操作:

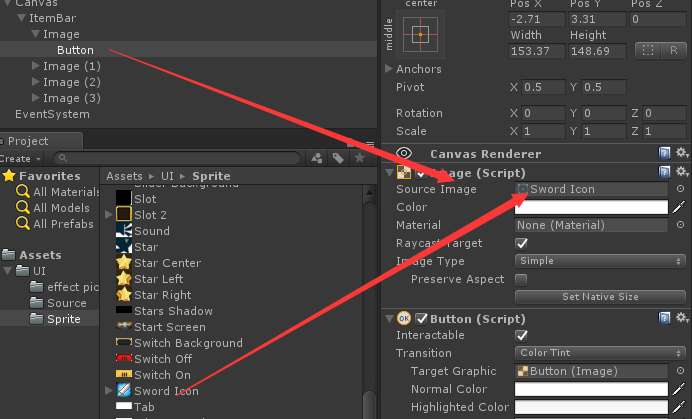
因為點擊Button控件可以看到其身上是有Image組件,所以可以找到想要的技能精靈圖片,將其添加到SourceImage處,對其他控件重復操作:

如果上述操作沒有問題的話,大家會發現我們的技能展示欄就大功告成了:

通過上述的操作,想必大家對Unity水平自動布局組件有了一定的認識,期待下期和大家再會,我們一起來繼續暢游在Unity的海洋中!
>>本文地址:http://www.028benet.com/zhuanye/2021/67527.html
聲明:本站稿件版權均屬中公教育優就業所有,未經許可不得擅自轉載。


1 您的年齡
2 您的學歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數據
大數據 互聯網營銷
互聯網營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內設計
室內設計 平面設計
平面設計 電商設計
電商設計 網頁設計
網頁設計 UI設計
UI設計 VR/AR
VR/AR 網絡安全
網絡安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人