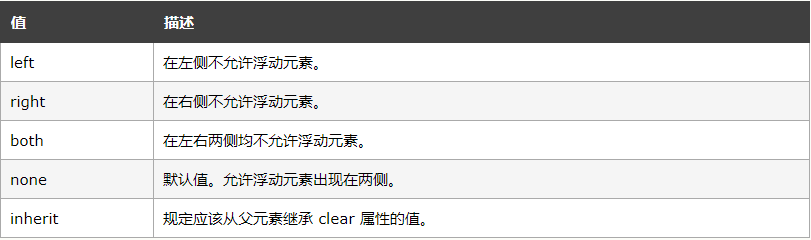
在技術文檔中對于clear的值是這樣解釋的:

我們在實例中看一下:
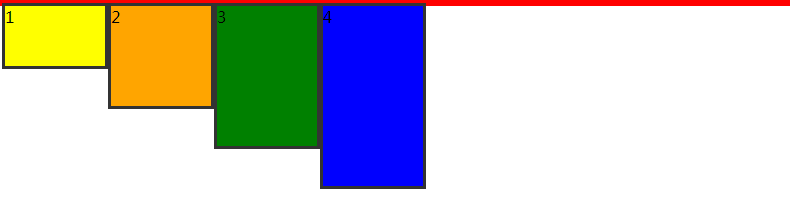
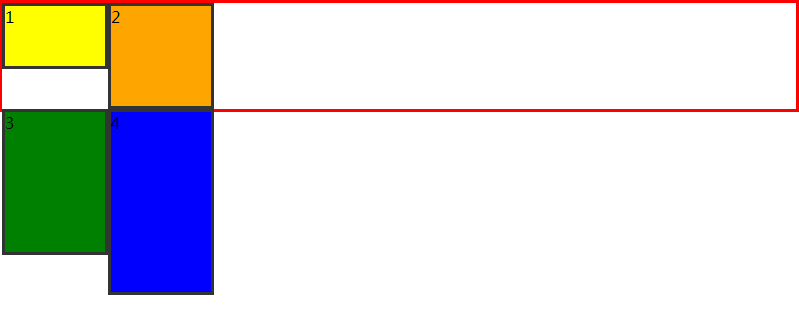
首先:在一個大盒子里放4個p標簽,讓p標簽全部左浮動,此時會產生高度塌陷問題

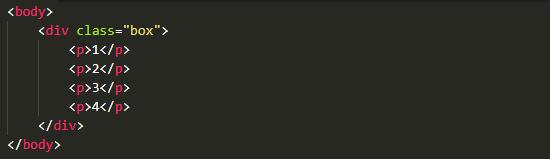
HTML代碼如下:

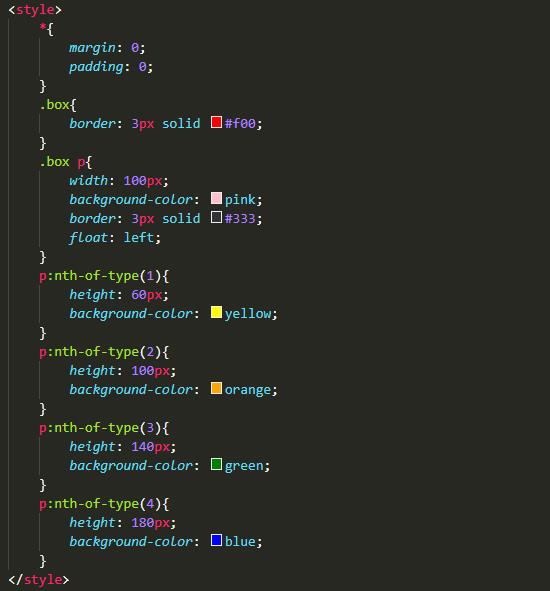
css代碼如下:

在前兩個p標簽之后添加一個空的塊元素div,給這個塊元素clear:left屬性
HTML代碼如下:

css代碼如下:
.clear{ clear: left; }

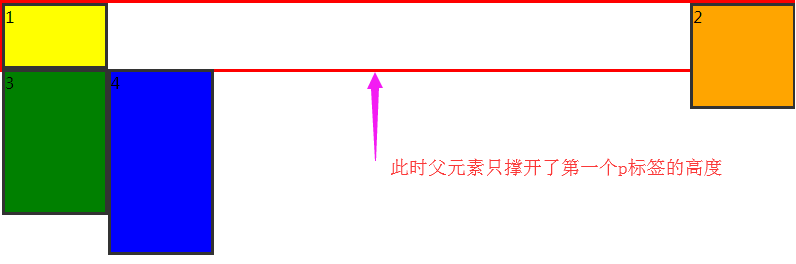
看起來是實現了元素左側不允許有浮動,但如果給第2個p標簽一個右浮動
css代碼如下:
p:nth-of-type(2){
float: right;
height: 100px;
background-color: orange;
}

會發現父元素只撐開了第一個左浮動的p標簽的寬度。
>>本文地址:http://www.028benet.com/zhuanye/2019/48200.html
聲明:本站稿件版權均屬中公教育優就業所有,未經許可不得擅自轉載。


1 您的年齡
2 您的學歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數據
大數據 互聯網營銷
互聯網營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內設計
室內設計 平面設計
平面設計 電商設計
電商設計 網頁設計
網頁設計 UI設計
UI設計 VR/AR
VR/AR 網絡安全
網絡安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人