IT培訓(xùn)網(wǎng)![]()
![]()
IT培訓(xùn)
關(guān)注我們
 官方公眾號 回復(fù)"大禮包"享福利
官方公眾號 回復(fù)"大禮包"享福利  領(lǐng)學(xué)習(xí)資料 分享IT知識
領(lǐng)學(xué)習(xí)資料 分享IT知識 IT在線學(xué)習(xí)![]()
![]()
熱門課程 更多 >
關(guān)注我們
 掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT
掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT  微信掃碼關(guān)注 回復(fù)“大禮包”享福利
微信掃碼關(guān)注 回復(fù)“大禮包”享福利 IT培訓(xùn)網(wǎng)![]()
![]()
 官方公眾號 回復(fù)"大禮包"享福利
官方公眾號 回復(fù)"大禮包"享福利  領(lǐng)學(xué)習(xí)資料 分享IT知識
領(lǐng)學(xué)習(xí)資料 分享IT知識 IT在線學(xué)習(xí)![]()
![]()
 掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT
掃碼領(lǐng)資料 零基礎(chǔ)學(xué)IT  微信掃碼關(guān)注 回復(fù)“大禮包”享福利
微信掃碼關(guān)注 回復(fù)“大禮包”享福利 CSS有三種基本定位機(jī)制:標(biāo)準(zhǔn)流,浮動,定位,今天小編先給大家介紹一下標(biāo)準(zhǔn)流和浮動。
1、標(biāo)準(zhǔn)流(normal flow):
標(biāo)準(zhǔn)流又被稱為“文檔流”或“普通流”。
標(biāo)準(zhǔn)流是指文檔內(nèi)元素的流動方向。內(nèi)聯(lián)元素從左到右,遇到阻礙換行執(zhí)行;塊級元素獨(dú)占一行,從上往下排列。
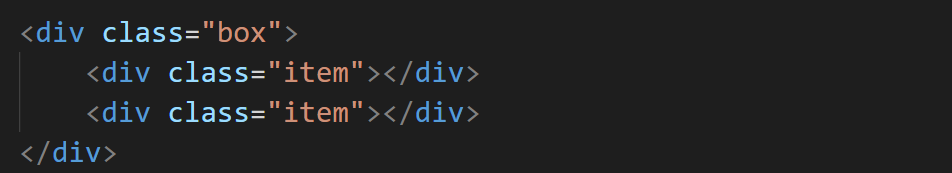
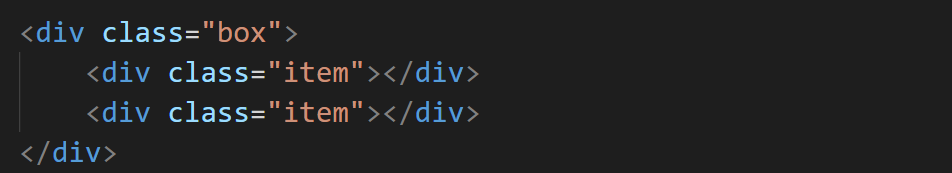
HTML:

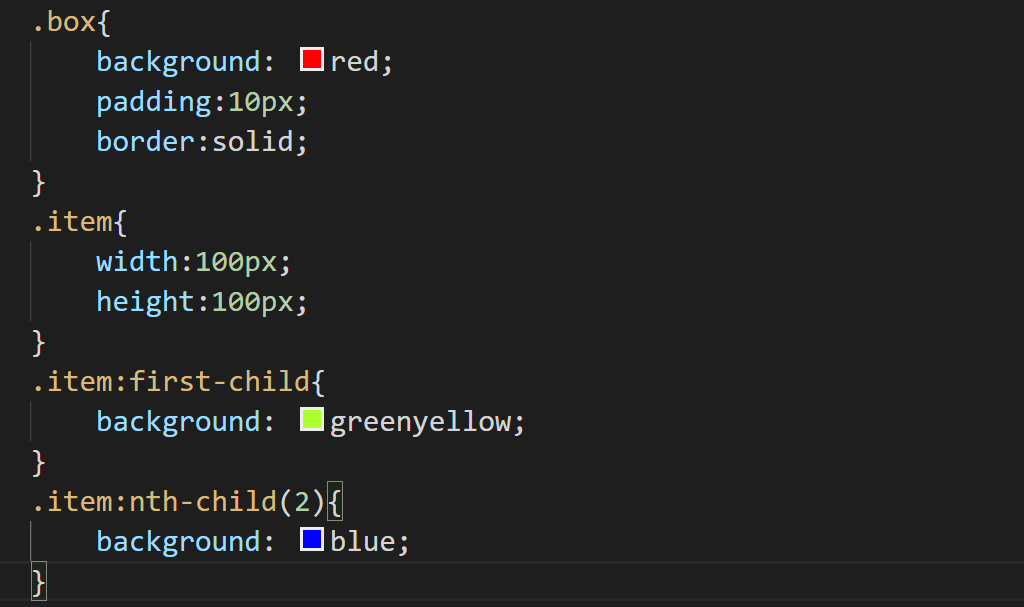
CSS:

瀏覽器:

2、浮動(float):
浮動是指具有標(biāo)準(zhǔn)流屬性的元素會脫離標(biāo)準(zhǔn)流的標(biāo)準(zhǔn)控制,移動到其父級元素的指定位置的過程。這種現(xiàn)象我稱為脫離標(biāo)準(zhǔn)流,“脫標(biāo)”。
float有三種屬性:
left 元素向左浮動
right 元素向右浮動
none 元素不浮動(默認(rèn)狀態(tài))
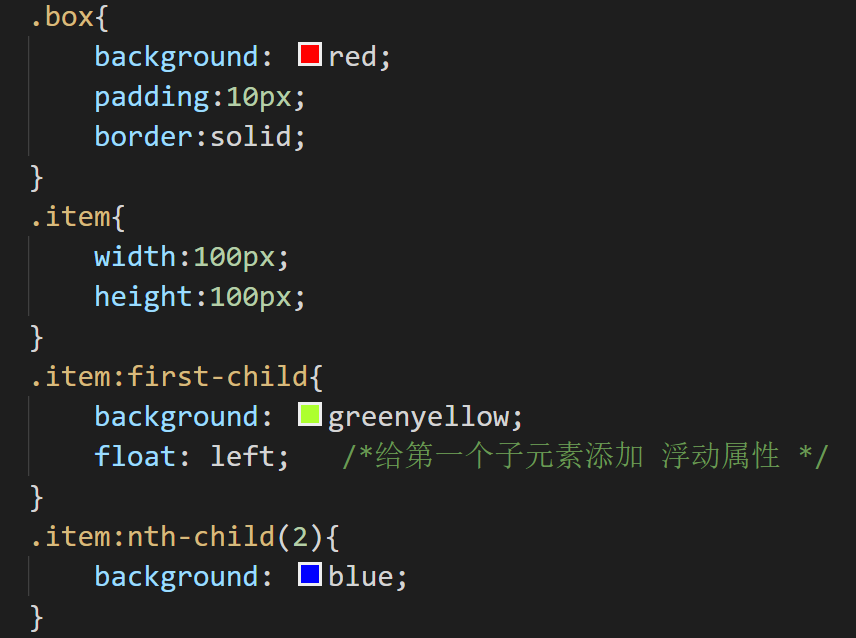
HTML

CSS

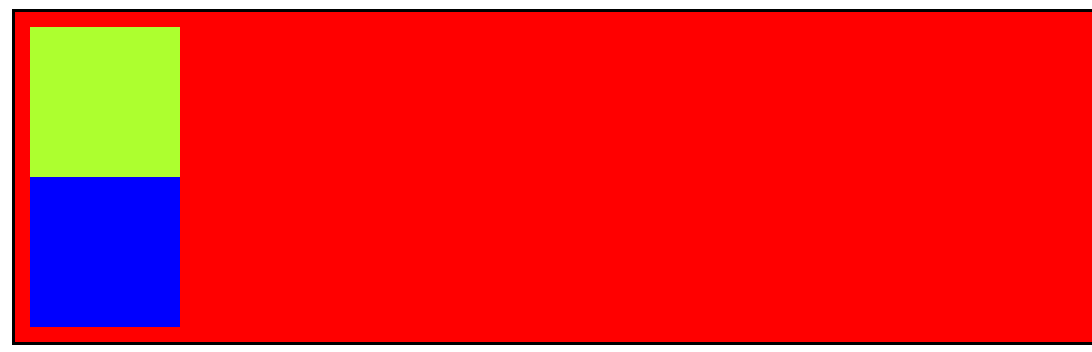
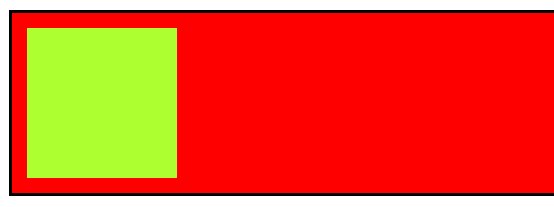
瀏覽器:

給第一個子元素的添加浮動屬性之后,第一個盒子“脫標(biāo)”了,浮動在藍(lán)色的盒子之上,并且不會超過父元素的內(nèi)邊距范圍,還有一個隱藏的特點(diǎn)就是盒子浮動之后會具有行內(nèi)塊元素的特性,以上可以總結(jié)為浮動的特性;
float的特性:
1.浮動的元素不占位置,脫離標(biāo)準(zhǔn)流,影響標(biāo)準(zhǔn)流,漂浮在其他標(biāo)準(zhǔn)流盒子的上面。
2.添加浮動的元素以最近的父級元素進(jìn)行浮動對齊,但不會超過內(nèi)邊距的范圍。
3.添加了浮動的元素,會具有行內(nèi)塊元素的特性。
>>本文地址:http://www.028benet.com/zhuanye/2020/48533.html
聲明:本站稿件版權(quán)均屬中公教育優(yōu)就業(yè)所有,未經(jīng)許可不得擅自轉(zhuǎn)載。


1 您的年齡
2 您的學(xué)歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數(shù)據(jù)
大數(shù)據(jù) 互聯(lián)網(wǎng)營銷
互聯(lián)網(wǎng)營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運(yùn)營
全域電商運(yùn)營 軟件測試
軟件測試 室內(nèi)設(shè)計(jì)
室內(nèi)設(shè)計(jì) 平面設(shè)計(jì)
平面設(shè)計(jì) 電商設(shè)計(jì)
電商設(shè)計(jì) 網(wǎng)頁設(shè)計(jì)
網(wǎng)頁設(shè)計(jì) UI設(shè)計(jì)
UI設(shè)計(jì) VR/AR
VR/AR 網(wǎng)絡(luò)安全
網(wǎng)絡(luò)安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機(jī)器人
智能機(jī)器人