在前端頁面開發中,要實現復雜頁面的布局,必須根據不同的設計尋求不同的CSS定位機制。CSS有三種基本定位機制:標準流,浮動,定位,今天小編先給大家介紹一下定位。
定位(position)
顧名思義,你想定哪就定哪;
元素的定位屬性主要包括兩部分:定位模式和邊偏移
(1)定位模式
定位的語法:position:屬性值;
position屬性常用的值
static自動定位(默認定位方式)
relative相對定位,相對于其原文檔流的位置進行定位
absolute絕對定位,相對于其上一個已經定位的父元素進行定位
fixed固定定位,相對于瀏覽器窗口進行定位
1)靜態定位(static)
文檔流中的默認位置,標準流特性。
取消定位會用到:position: static;
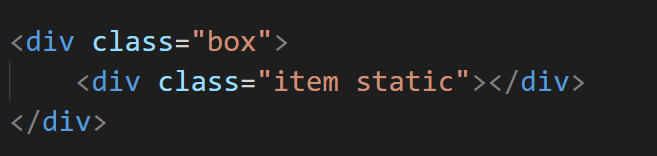
HTML

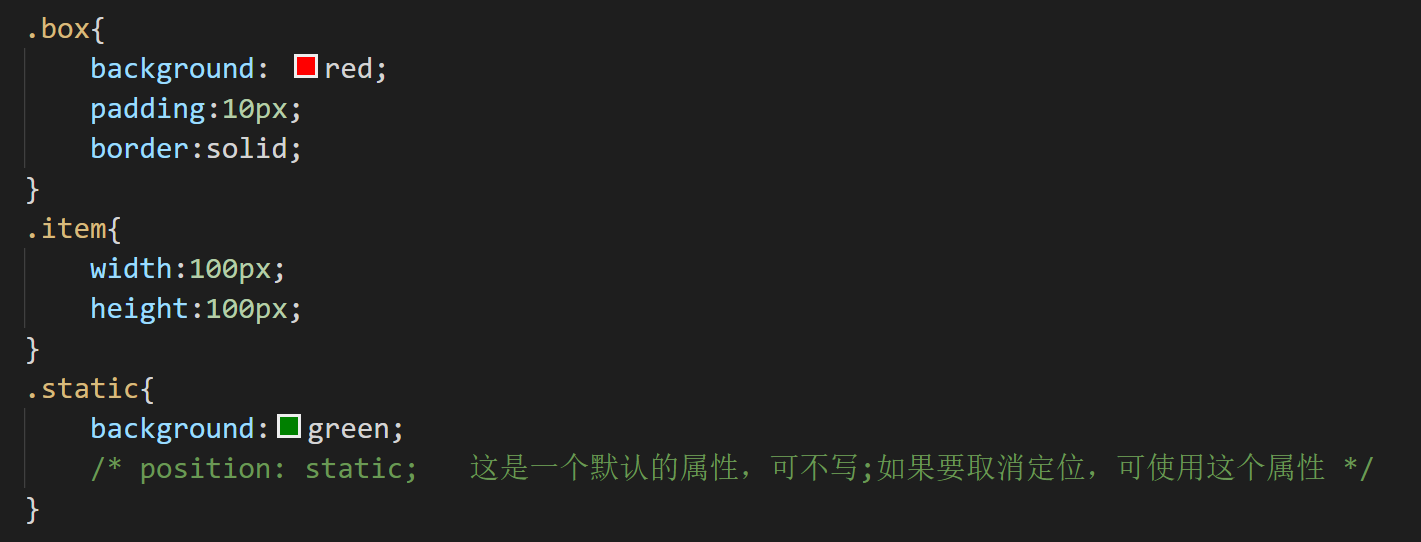
CSS

不能使用偏移屬性。
2)相對定位(relative)
相對定位是將元素相對于它在標準流中的位置進行定位,當position屬性的取值為relative時,可以將元素定位于相對位置。
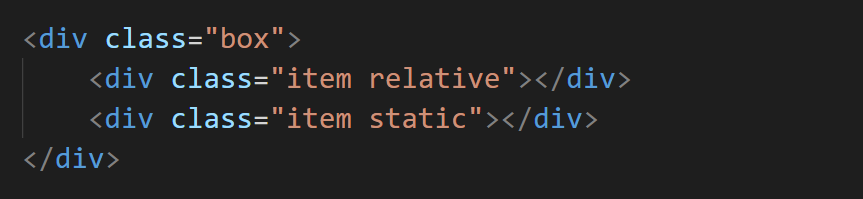
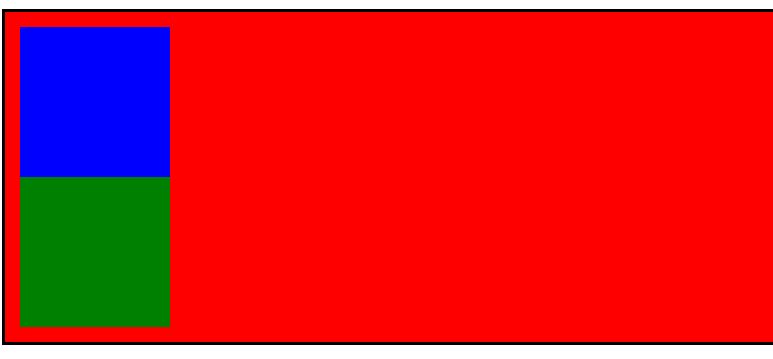
HTML

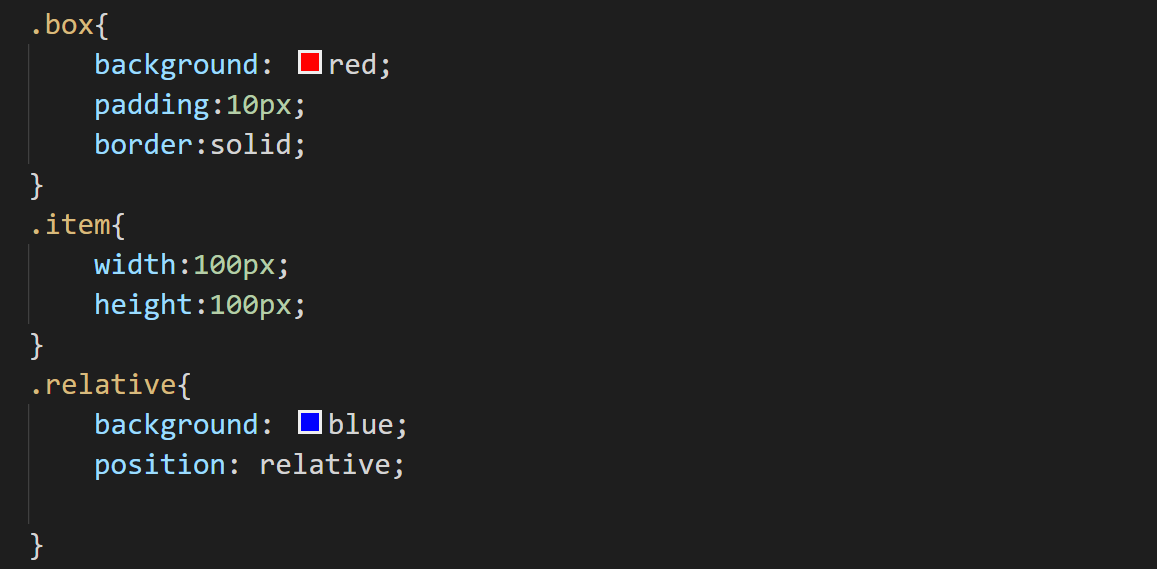
CSS

瀏覽器

對元素設置相對定位后,可以通過邊偏移屬性改變元素的位置,但是它在文檔流中的位置仍然保留,不脫標。
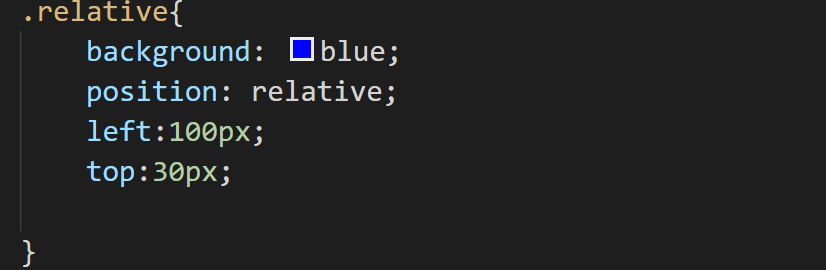
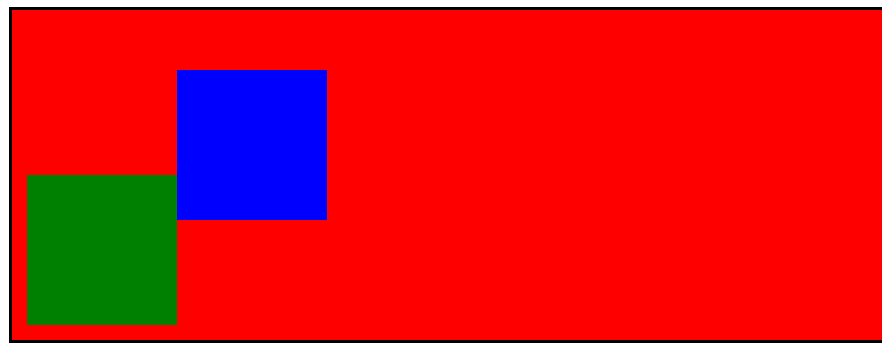
CSS

瀏覽器

相對定位的元素不轉行內塊
>>本文地址:http://www.028benet.com/zhuanye/2020/48593.html
聲明:本站稿件版權均屬中公教育優就業所有,未經許可不得擅自轉載。


1 您的年齡
2 您的學歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數據
大數據 互聯網營銷
互聯網營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內設計
室內設計 平面設計
平面設計 電商設計
電商設計 網頁設計
網頁設計 UI設計
UI設計 VR/AR
VR/AR 網絡安全
網絡安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人