:nth-child和:nth-of-type都是css3的結構偽類選擇器,和他們相關的還有一堆其他的結構偽類選擇器,如果搞懂了這兩個選擇器的話,相應的也能搞懂和他們相關的其他結構偽類選擇器啦。
這兩個選擇器,可不像我們看起來的那么簡單,他們的作用相近,卻又不完全一樣。
定義
我們先來看下這兩個選擇器的定義:
:nth-child(n) 選擇器匹配父元素中的第 n 個子元素,元素類型沒有限制。
:nth-of-type(n)選擇器匹配同類型中的第n個同級兄弟元素。
n可以是一個數字,一個關鍵字,或者一個公式。
寫個例子看下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>:nth-child()和:nth-of-type()的區別</title>
- <style>
- .box p:nth-child(2){
- color:#fff;
- background: orange;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <h2>我是h2標簽</h2>
- <p>我是.box里的第二個子元素,我是第一個p標簽</p>
- <p>我是.box里的第三個子元素,我是第二個p標簽</p>
- </div>
- </body>
- </html>
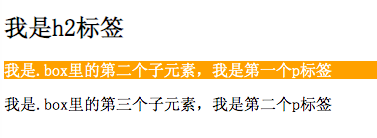
效果如下:

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>:nth-child()和:nth-of-type()的區別</title>
- <style>
- .box p:nth-of-type(2){
- color:#fff;
- background: orange;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <h2>我是h2標簽</h2>
- <p>我是.box里的第二個子元素,我是第一個p標簽</p>
- <p>我是.box里的第三個子元素,我是第二個p標簽</p>
- </div>
- </body>
- </html>
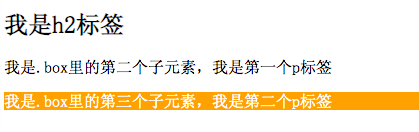
效果如下:

一個是.box p:nth-child(2),一個是.box p:nth-of-type(2),括號里面都2,但是效果卻不同。那么到底這兩個選擇器是什么意思呢?
分析:
我們再來看下結構:
.box的子元素有三個,第一個是h2標簽,第二個和第三個是p標簽。
- <div class="box">
- <h2>我是h2標簽</h2>
- <p>我是.box里的第二個子元素,我是第一個p標簽</p>
- <p>我是.box里的第三個子元素,我是第二個p標簽</p>
- </div>
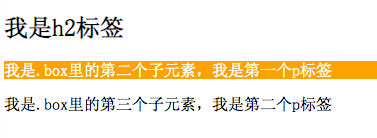
.box p:nth-child(2)
.box p:nth-child(2)的效果是選擇出了第一個p標簽,也就是.box里的第二個子元素。

翻譯下:
1.確定了選擇的是.box元素里面的p元素。
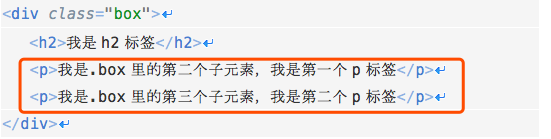
2.選擇的是.box的子元素里面àp元素à的父元素里面的à第二個子元素。
3.我們來分析下第二點到底是什么意思:”.box的子元素里面àp元素”指的是這兩個元素:

4.“ p元素à的父元素”指的就是.box這個元素:

>>本文地址:http://www.028benet.com/zhuanye/2020/55049.html
聲明:本站稿件版權均屬中公教育優就業所有,未經許可不得擅自轉載。


1 您的年齡
2 您的學歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數據
大數據 互聯網營銷
互聯網營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內設計
室內設計 平面設計
平面設計 電商設計
電商設計 網頁設計
網頁設計 UI設計
UI設計 VR/AR
VR/AR 網絡安全
網絡安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人