第二步:用animation調用已制定的動畫的軌跡規則
animation復合屬性。檢索或設置對象所應用的動畫特效。
1.animation-name 檢索或設置對象所應用的動畫名稱
說明:必須與規則@keyframes配合使用,eg:@keyframes mymove{} animation-name:mymove
2.animation-duration 檢索或設置對象動畫的持續時間
說明:animation-duration:3s; 動畫完成使用的時間為3s
3.animation-timing-function 檢索或設置對象動畫的過渡類型
說明:linear:線性過渡。等同于貝塞爾曲線(0.0, 0.0, 1.0, 1.0)
ease:平滑過渡。等同于貝塞爾曲線(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于貝塞爾曲線(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于貝塞爾曲線(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于貝塞爾曲線(0.42, 0, 0.58, 1.0)
4.animation-delay 檢索或設置對象動畫延遲的時間
說明:animation-delay:0.5s; 動畫開始前延遲的時間為0.5s)
5.animation-iteration-count 檢索或設置對象動畫的循環次數
說明:animation-iteration-count: infinite | number;
infinite:無限循環
number: 循環的次數
6.animation-direction 檢索或設置對象動畫在循環中是否反向運動
說明:normal:正常方向
reverse:反方向運行
alternate:動畫先正常運行再反方向運行,并持續交替運行
alternate-reverse:動畫先反運行再正方向運行,并持續交替運行
7.animation-play-state 檢索或設置對象動畫的狀態
說明:animation-play-state:running | paused;
running:運動
paused: 暫停
animation-play-state:paused; 當鼠標經過時動畫停止,鼠標移開動畫繼續執行
簡寫:animation: name duration timing-function delay iteration-count direction fill-mode;
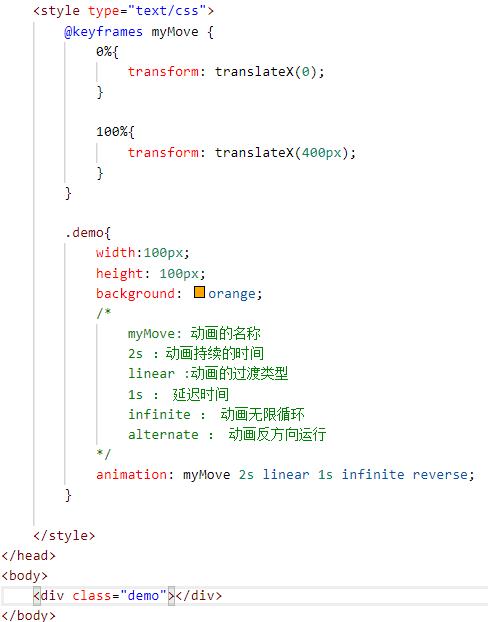
案例: 刷新頁面,div沿著x方向運動
代碼實現

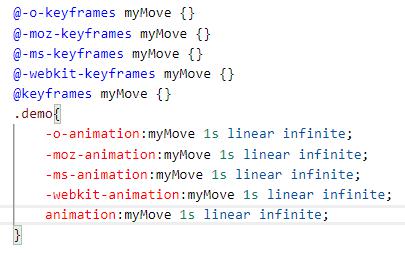
瀏覽器兼容處理:

瀏覽器兼容處理
三、animation和transition的區別
相同點:都是隨著時間改變元素的屬性值。
不同點:transition需要觸發一個事件(hover事件或click事件等)才會隨時間改變其css屬性; 而animation在不需要觸發任何事件的情況下也可以顯式的隨著時間變化來改變元素css的屬性值,從而達到一種動畫的效果,css3的animation就需要明確的動畫屬性值。
>>本文地址:http://www.028benet.com/zhuanye/2019/48238.html
聲明:本站稿件版權均屬中公教育優就業所有,未經許可不得擅自轉載。


1 您的年齡
2 您的學歷
3 您更想做哪個方向的工作?

 大前端
大前端 大數據
大數據 互聯網營銷
互聯網營銷 Java
Java Linux
Linux Python
Python 嵌入式
嵌入式 全域電商運營
全域電商運營 軟件測試
軟件測試 室內設計
室內設計 平面設計
平面設計 電商設計
電商設計 網頁設計
網頁設計 UI設計
UI設計 VR/AR
VR/AR 網絡安全
網絡安全 新媒體
新媒體 直播帶貨
直播帶貨 智能機器人
智能機器人